Desain Berbasis Bitmap Dan Vector
Apa pernah anda menjumpai sebuah poster yang terpapar di sepanjang jalan? Kebanyakan poster-poster tersebut berisi kalimat ajakan untuk melakukan sesuatu yang baik. Yang seperti pada poster itulah yang disebut dengan desain grafis.
Mendesain suatu pola dapat berasal dari tangan si seniman langsung atau bisa juga melalui perangkat lunak pada computer. Desain grafis sering dipanggil sebagai rancangan untuk komunikasi visual.
Desain grafis sebenarnya adalah wujud penuangan ide dan pola fikir seniman yang disampaikan pada khalayak ramai dengan melalui gambar. Desain grafis mengandung banyak kemampuan, yaitu kemampuan dalam menuangkan ide menjadi gambar, typografi, penggabungan ide yang satu dengan yang lain.
Kegunaan dari rancangan grafis adalah sebagai penyalur informasi alat komunikasi. Karena pada desain grafis orang-orang akan tertarik dengan rancangan gambar yang dibuat sebaik mungkin lalu orang-orang juga akan sekaligus melihat kata-kata ajakan itu.
Tidak hanya untuk melalukan komunikasi dan promosi, desain grafis juga menjadi sarana hiburan oleh sebagian orang yang memang tertarik memperhatikan tiap detail gambar yang ada.
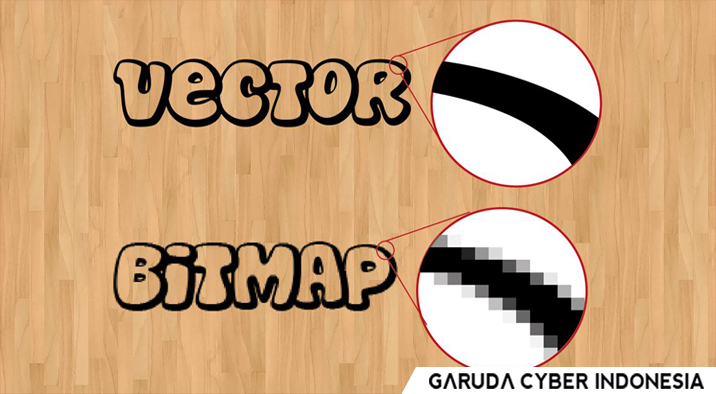
Desain grafis ada 2 buah macam, yaitu desain grafis yang berbasis Bitmap dan satunya lagi desain yang grafis berbasis vector. Kedua desain grafis ini biasanya dibuat melalui aplikasi desktop.
Desain Grafis berbasis Bitmap
Desain grafis bitmap ialah desain grafis yang awal mulanya berasal dari dari kumpulan piksel atau sebuah satuan terkecil yang berbentuk seperti persegi dengan ukuran sangat kecil. Piksel itu tersusun dengan format baris juga kolom hingga terbentuk gambar yang diincar.
Setiap piksel memiliki ukuran yang sama namun sifatnya mandiri dengan maksud bahwa setiap piksel tidak berpengaruh terhadap piksel yang lain. Tetapi tiap piksel akan berpengaruh pada gambar karena tiap piksel memiliki tanggungan kepada gambar yang akan terbentuk. Prinsipnya adalah ketika ukuran besar semakin kecil, maka gambar yang direncanakan akan lebih terlihat jelas. Maka desain grafis berbasis bitmap adalah desain yang terdiri dari piksel yang saling berkumpul membentuk suatu gambar.
Desain Grafis Berbasis Vector
Terlihat dari judulnya bisa diketahui bahwa basis desain grafis yang satu ini akan berhubungan dengan garis-garis dan kurva. Kumpulan garis dan kurva tersebut disusun secara matematika. Karena mengandung garis dan kurva itulah desain grafis ini masuk dalam basis vector. Pekerjaan computer ialah memperhatikan letak titik, ujung kemudian pangkalnya yang pas dengan letak yang sesuai untuk tiap garis dan kurva. Biasanya gambar yang berbasis vector ini dapat dipindah posisikan.
Begitu pula warna dan ukurannya pun dapat diedit tidak mengubah apapun yang berkaitan dengan kualitas gambar. Gambar vector menghasilkan produk yang bagus sehingga sering dipakai kepada gambar-gambar seperti pada logo ataupun ilustrasi. Desain grafis berbasis vector juga diminati Karena sifatnya yang mudah di produksi kembali juga kualitasnya yang tetap bagus dalam resolusi layar milik anda.
Perbedaan antara desain grafis Berbasis Bitmap dan Berbasis vector
- Media yang digunakan berbeda. Jika desain grafis berbasis bitmap dihasilkan menggunakan perangkat untuk melakukan input gambar seperti kamera ataupun scanner, desain grafis berbasis vector berasal dari program aplikasi desktop seperti adobe illustrator dan coreldraw.
- Pada prinsipnya yang berbasis vector dapat diubah menjadi bitmap. Namun tidak begitu sebaliknya.
- Kedua program pengolahnya berbeda pula. Yang berbasis vector adalah menciptakan sebuah rancangan objek dengan aplikasi desktop. Sedangkan yang berbasis bitmap diolah dengan memberikan efek istimewa yang menarik untuk dilihat.
- Kualitas yang lebih bagus ketika gambarnya diperbesar adalah yang berbasis vector.
- Ukuran penyimpanan desain vector lebih kecil daripada desain bitmap.
Itulah pengertian hingga perbedaan dari desain grafis bitmap dan vector yang perlu diketahui. Apabila sahabat gci berminat dalam mempelajari ilmu desain, mungkin desain grafis dengan dua jenis basis ini layak dicoba.
Selamat mencoba ~
Penulis : Apaf Nur Fauzia
Sukai/Like Fan Page Facebook Garuda Cyber Indonesia
Subscribe Channel Youtube Garuda Cyber Indonesia
Follow Instagram Garuda Cyber Indonesia